Nyckeln till en lyckad webbplats är att den är användarvänlig.
När den är det, då vill dina besökare använda den.
Men varför ska du bry dig?
För du förlorar kunder med dålig användbarhet.
Processen för att generera leads kräver att din webbplats är enkel att använda.
Dina besökare ska inte behöva tänka. De ska intuitivt bara behöva göra.
I den här artikeln ska vi gå igenom 11 designprinciper för en användarvänlig webbplats.
Du kommer lära dig hur du kan behålla dina besökares uppmärksamhet och guida dem i deras köpresa.
Till vår hjälp har vi teorier, principer och tillförlitliga studier som har genomförts genom åren.
Och oavsett om du är i fasen för en total omdesign eller behöver förbättra det du redan har, är följande insikter ovärderliga.
Designkonvention: Standard & Förväntan
En grundläggande användbarhetsprincip är när saker alltid beter sig på samma sätt.
Det gör att dina besökare slipper oroa sig för vad som kommer hända.
Vi behöver inte förstå fysikens lagar, men vi vet att gravitationen alltid kommer göra sitt när vi släpper ett föremål i luften.
Samma sak gäller dina besökare.
Ju mer du levererar mot deras förväntningar, desto mer känner de att de har kontroll.
Reflektera över det faktum att dina besökare spenderar större delen av sin tid på andra webbplatser. Det är utifrån andra webbplatser som de bildar sina förväntningar.
Kreativitet i all är, men det måste vara enkelt att använda din webbplats.
Enkelhet är att följa standarden. Det får dina besökare att trivas och stanna.
Standard är saker som att loggan alltid finns i högst upp i vänsterhörn och att den är länkad till startsidan. En ”normal” navigeringsmeny folk är vana vid och att dina länkar använder blå färg.
Detta är visuella ledtrådar för besökare.
Att ändra dessa fundamentala saker betyder att det tar längre tid för att navigera på din webbplats och det skapar frustration.
Frustration leder ingen vidare i säljtunneln.
Keep it simple and don’t go crazy.
Besökare älskar en enkel och familjär design. Det är vad en studie från Google kom fram till.
Standarder fungerar och är värdefulla för att de förmedlar komplexa betydelser med enkel visuell information.
 Vägmärken är ett bra exempel.
Vägmärken är ett bra exempel.
Vi vet att en gul triangel står för varning. Det är en standard.
Som tur är ser vägmärken likadana ut på de flesta ställen i världen. Det gör det enklare att köra bil var vi än är i världen. Det skapar säkerhet, trygghet och det gör att vi vågar ”använda” bilen.
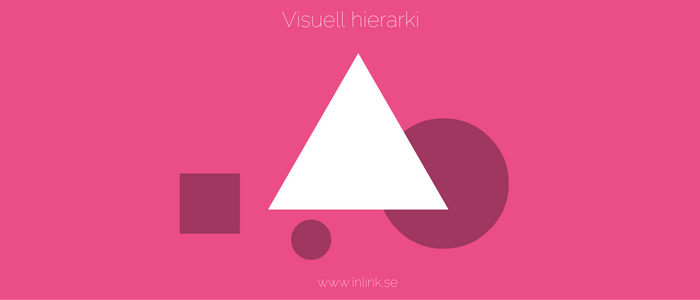
Framhäv det viktigaste med visuell hierarki
Bra visuell hierarki handlar om att organisera information på ett sätt som är användbart, tillgängligt och logiskt för besökaren.
Det är en av de viktigaste principerna för effektiv webbdesign.
Enkelt förklarat handlar det om att framhäva det viktigaste genom att skapa en tydlig visuell hierarki med fokus och flöde.
Ett test.
Ranka följande element i turordningen viktigast först.

Utan att du har någon information om elementen kan du enkelt ranka dem.
När det kommer till din webbplats är vissa element viktigare än andra och med hjälp av visuell hierarki kan du framhäva element och hjälpa dina besökare att förstå vad de ska fokusera på.
Hierarki kommer inte bara från storlek och färg.
Du kan exempelvis använda dig av kontrast, stil, struktur och hur nära eller i vilken ordning något placeras.
Allt detta är konceptet visuell hierarki som baseras på den tyska teorin Gestalt psychology, som till stora delar handlar om hur och varför hjärnan uppfattar ett objekt som en helhet, istället för en summa av enskilda delar.
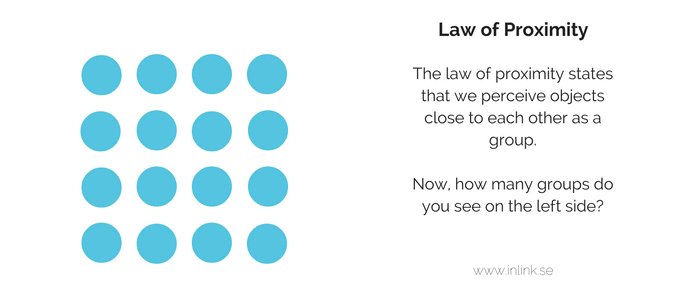
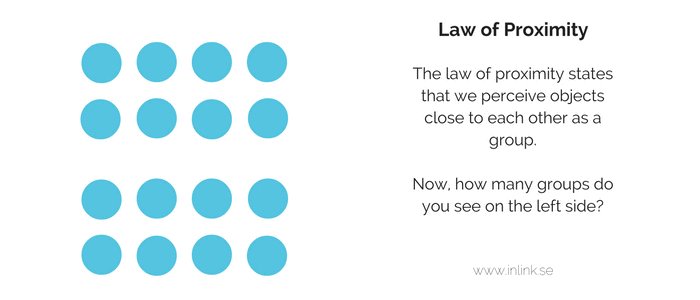
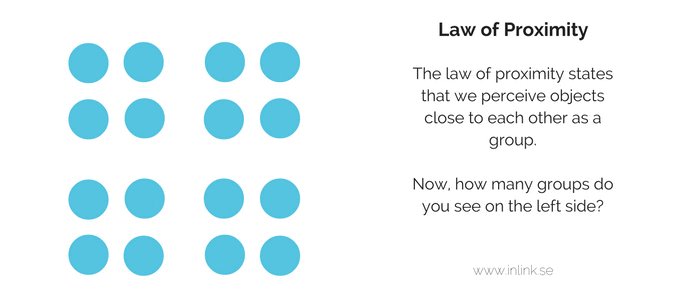
Gestaltpsykologerna kom fram till flera principer som förklarar hur människor organiserar visuell information. Principen om proximitet är en av dem.

Det hjärnan gör är att hantera information i relationer.
I det här fallet, och genom att vi skapar avstånd mellan cirklarna ser vi grupperingar om 16, 8 och 4.
Det är principen om proximitet definerat.
Visuell hierarki är en användbarhetsprincip du vill förstå och använda.
Granska dina sidor och se om det finns viktig information på dina sidor som inte är tillräckligt högt upp i hierakin och ändra det.
Introduktion av F-mönstret: Ett användarbeteende
F-mönstret är användbart när det saknas visuell hierarki och det är troligtvis något Jakob Nielson på Nielsen Norman Group var först med att nämna från en av deras eyetracking studier.
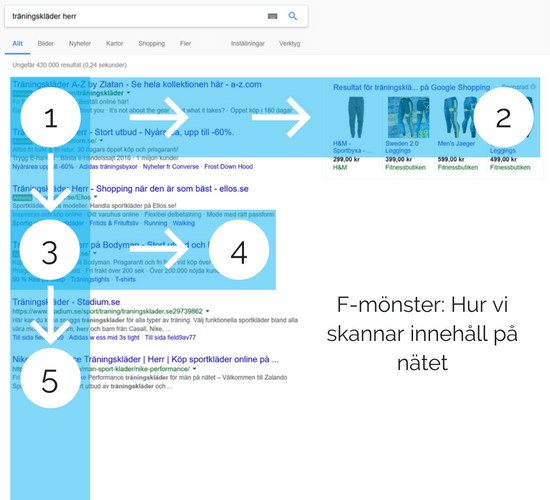
Med studien kom man fram till att när vi skannar innehåll på nätet, börjar ögat på vänstertopp för att sedan fortsätta i en horisontell rörelse åt höger.
Sedan tillbaka till vänster, en bit längre ner för den andra horisontella rörelsen.
För att slutligen skanna vänster sida i en vertikal rörelse neråt.
Det vill säga så här:

Hur kan du använda dig av detta?
Enligt studien föreslår F-mönstret följande:
- Viktigaste informationen bör placeras i toppen där den i allmänhet kommer att läsas.
- Allt som är viktigt bör placeras i det vänstra hörnet där mindre horisontell ögonrörelse krävs för att ta till sig information (kom ihåg att den avslutande ögonrörelsen är vertikal)
- Börja dina underrubriker, textrader och punktlistor med viktiga nyckelord (vi läser oftare de två första orden än det tredje)
- Att folk oftare skannar än läser på nätet. Speciellt när potentiella kunder gör research för att sammanställa en lista av leverantörer. Då vill du öka sannolikheten för att bli en del av underlaget och senare bli kontaktad.
Innan du beslutar dig för att designa om din webbplats med F-mönster, gör det inte och undvik misstaget många andra gör.
Låt mig förklara varför.
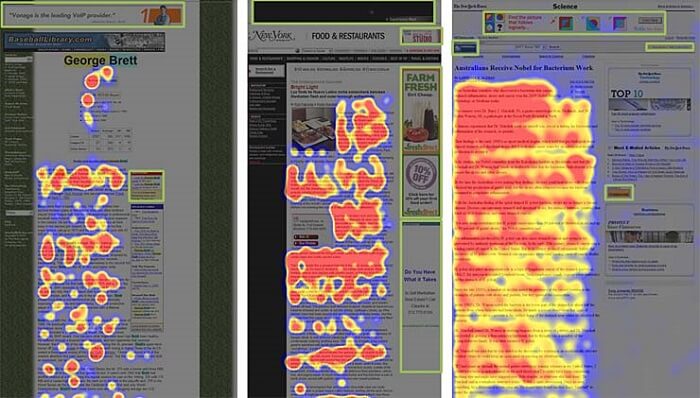
Vi börjar med att titta på bilderna från studien som visar att alla sidor är texttunga. Tittar du närmare ser du att det helt saknas visuell hierarki förutom på bilden i mitten.
![]()
Vad bilderna representerar:
- Till vänster en ”Om oss sida”
- I mitten en produktsida för en e-handelssida
- Till höger sökresultaten från Google sök
Om nu texttunga sidor är en beskrivning av din design, då kommer F-mönstret att vara effektivt.
Men om du kan använda mer visuella framhävande element med varierande kontraster, storlekar och färger, då är det det som leder ögat.
När det kommer till text är det logiskt att vi läser från vänster till höger eftersom det är så vi har lärt oss att läsa i stora delar av världen.
Vilket gör F-mönstret speciellt användbart när det kommer till dina artiklar, men inte som en vägledande designprincip.
Som jag inledde med, det är användbart så länge det saknas en visuell hierarki.
Använd dig av whitespace ”tomma ytor”
I en tid där vi omges av informationsöverflöd är det extremt viktigt att designen på din webbplats gör det enkelt för dina besökare att läsa, förstå och gilla det du presenterar.
En enklare design vinner oftare över en komplex.
En sida med för många element som bilder, färger och olika former kan skapa obehag och få dina besökare att lämna.
Ett bra sätt för att leverera en bra användarupplevelse på nätet är att förstå hur du ska använda dig av whitespace för att skapa en trevlig, enkel och elegant design.
Med whitespace kan du tänka “less is more” och det betyder inte att de tomma ytorna på din webbplats måste vara vita.
Som det sägs, i det enkla bor det vackra.
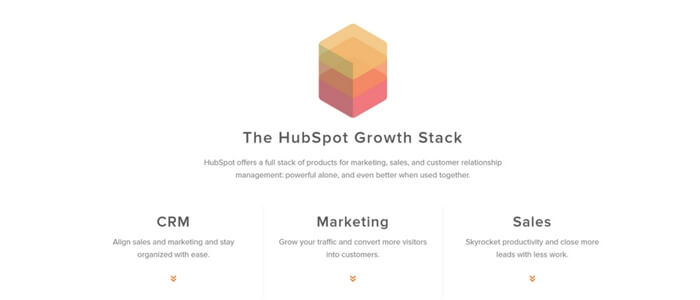
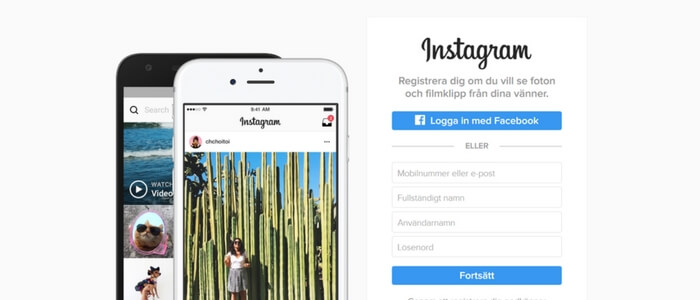
Fyra exempel på bra användning av whitespace:
HubSpot


MailChimp

Wordpress

Oavsett typ av innehåll är det viktigt att använda whitespace för att hålla navigeringen tydlig och smidig.
Det ger dina besökare en användarupplevelse med ett naturligt och friktionsfritt flow.
White space kan delas upp i fyra delar.
- Det visuella – utrymmet som omger det grafiska, ikoner och bilder
- Layouten – marginaler och ”padding”
- Text – avståndet mellan raderna och mellan bokstäver
- Innehåll – avståndet som separerar kolumner med text
Vilket leder oss till …
Undvik stora textblock. Ge det utrymme
Whitespace är inte bara ett designtrick.
Det är ett bra sätt för att guida dina besökare genom ditt innehåll, göra det mer läsbart och lätt att förstå.
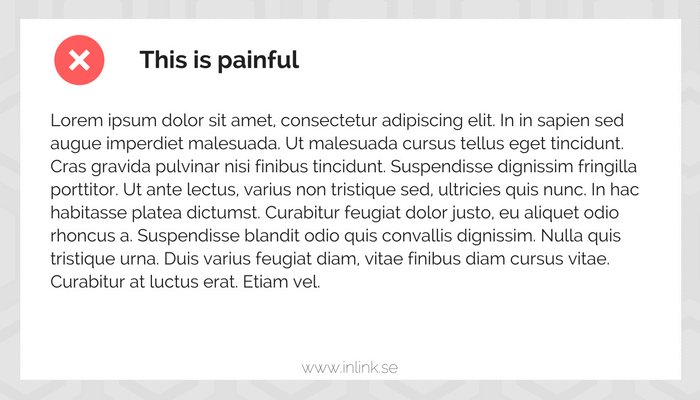
Ett stort textblock är som en stoppskylt för en trevlig upplevelse. Det är skrämmande. Oerhört trist. Och smärtsamt att ta sig igenom.
När du skriver texter online gör det enkelt för dina besökare att skanna och fokusera på det viktigaste.

Faktum är att information som är organiserad med hierarki i åtanke kommuniceras mer effektivt än oorganiserad information.
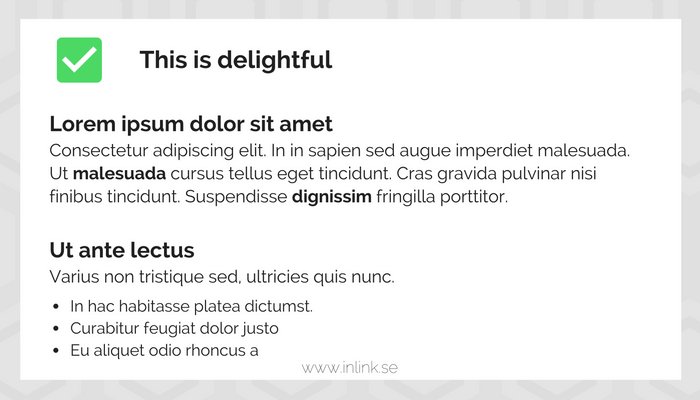
Ett par väldokumenterade trick du bör memorera och använda:
- Använd underrubriker
- Punktlistor
- Markera nyckelord
- Korta textstycken
- Undvika jargong
Ovanstående är kraftfullt och viktigt för användbarheten.
Undvik ”annonslooken”
Besökare tittar nästan aldrig på något som ser ut som en annons.
Det konstaterar flertalet eyetracking studier från Norman Nielson Group.

Studierna visar på att oavsett om besökare bara scannar av innehållet för att de vill ha svar snabbt, eller om de läser för att ämnet intresserar dem, är det nästintill ingen som fixerar ögonen på annonserna.
Vad du ska notera och ta hänsyn till är att inte placera viktig information där det vanligtvis placeras annonsplatser och/eller undvika att designa element som kan likna annonser.
För även om det inte är en annons kommer besökare att ignorera elementet och inte studera informationen i detalj.
Vilket betyder att när det ignoreras, är det förlorad information.
Då kan du lika gärna skippa att placera information där och använda utrymmet som whitespace.
Jag gissar nu, men det är troligtvis en av många anledningar till att Google under februari 2016 slutade att visa annonsplatserna på höger sida i sökresultaten.
Ta hänsyn till det här nästa gång du ska spendera delar av din marknadsföringsbudget på webbannonser som placeras i sidopaneler.
Poängen är att vi är målmedvetna när vi spenderar tid på nätet.
Vi försöker åstadkomma något.
Det kan vara en enkel sak som att gilla vad våra vänner lägger upp på Facebook eller research inför inköp.
Vi har helt enkelt lärt oss att sluta uppmärksamma reklam som kommer i vägen för vår målmedvetna navigering.
Utifrån användbarhet och marknadsföringsperspektiv är det här viktigt att förstå.
Blå är den bästa färgen för länkar
Återigen - designkonvention.
Dina besökare skapar sig ett användarmönster när de besöker andra webbplatser.
De förväntar sig att vissa saker fungerar på samma sätt.
Exempelvis länkfärger, loggans placering, feedback vid knapptryck och så vidare.
Det finns en bra anledning till varför både Google sök och Microsoft Bing i sökresultaten har sina länkar blåfärgade.
Färgen är familjär och enkel att lokalisera.
Om användbarhet är din prioritet använder du den blåa färgen för dina länkar.
Men om du vill använda en annan färg är kontrast det första du ska tänka på.
Så länge du tar hänsyn till kontrast och får länkarna att stå ut är det inga problem att använda andra färger.
Däremot kan det ta längre tid för dina besökare att förstå att det är en länk eftersom de är vana vid den blå färgen.
Fontstorlek: Tänk online – inte print
För att sitta bekvämt har de flesta människor ett avstånd mellan 60-65 centimeter från deras datorskärm.
Ungefär en armlängds avstånd.
Det är mycket längre än när vi läser tidningar och böcker.
Förr (for a very long time ago) ...
... när våra skärmar var 640 pixlar breda var det vettigt och försvarsbart att använda små fontstorlekar som 10 pixlar.
Idag är det ett misstag.
Böcker och tidningar har oftast mellan 10-12 punkters storlek och om vi tar hänsyn till läsavståndet motsvarar det ungefär 16 pixlar på en skärm.
För att förstå hur illa det här är, se hur fontstorlekarna 10, 12 och 14 pixels ser ut på en skärm.
Försök att läsa den här lilla texten på 10 pixlar:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dapibus tortor id orci placerat hendrerit. Praesent dui eros, mollis vel luctus non, aliquet a diam. Suspendisse enim ligula, tempor sit.
Irriterande och lönlöst.
Nu 12 pixlar:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dapibus tortor id orci placerat hendrerit. Praesent dui eros, mollis vel luctus non, aliquet a diam. Suspendisse enim ligula, tempor sit.
Fortfarande för litet.
Här har du 14 pixlar:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dapibus tortor id orci placerat hendrerit. Praesent dui eros, mollis vel luctus non, aliquet a diam. Suspendisse enim ligula, tempor sit.
Bättre. Men varför inte öka?
Som en jämförelse, texten du läser nu har en minsta fontstorlek på 18 pixlar.
Om du tänker; ”hur viktigt kan det här vara”, tänk igen.
Det är ett designmisstag.
Enligt Norman Nielsen Group hamnade små fontstorlekar på en andra placeringen för vad som irriterade användare mest.
Första placeringen gick till dåliga typsnitt.
Med andra ord är typografi viktigt för en bättre upplevelse (och konvertering).
Faktum är att ju svårare texten blir att läsa, desto mindre läser vi.
Det underlättar inte budskapet du försöker lyfta fram och det maximerar inte nyttan med ditt hårda marknadsföringsarbete.
I jämförelse med print behöver du inte betala för utrymmet du använder.
Det är gratis. Öka fontstorleken och förbättra läsbarheten. Det är den enklaste åtgärden för att öka användbarheten.
Sammanfattat.
Tänk online – inte print.
Tydlighet och struktur
När dina besökare konfronteras med en komplex layout måste de ”bygga” mentala modeller.
De använder dessa modeller för att gissa vart de kan hitta saker de inte sett förut.
Om din design inte är tydlig och strukturerad blir dina besökare distraherade och förvirrade.
Det leder till att de behöver mer tid för att hitta vad de letar efter.
Bra design handlar om att få dina besökare att tänka mindre och intuitivt bara göra.
Om de måste gissa upplevs inte din webbplats som användarvänlig.
Det skapar missnöje och när dina besökare vänder landar de istället hos din konkurrent.
Det är viktigt att förstå att dina besökare kommer till din webbplats med ett mål i åtanke och att det är ditt jobb att hjälpa dem att uppnå deras mål så snabbt som möjligt.
Vilket är att lägga grunden för en positiv användarupplevelse.
Tydlighet och struktur kan uppnås genom:
- Enkelhet – fokusera på vad som är viktigt. Undvik att distrahera dina besökare så att de kan göra vad de kom till din webbplats för att göra.
- Familjärt – håll dig till det som är bekant. Exempelvis, i huvudmenyn på din webbplats, loggan till vänster och sökfunktionen till höger. Om det är familjärt blir det enklare för dina besökare att hantera det.
- Logik – leverera en konsekvent upplevelse över hela din webbplats för att ge dina besökare ett sinnesbehag.
- Feedback – när någon trycker eller hovrar över en länk är det en interaktion. Ge därför dina besökare en indikation på vad de gjort genom att exempelvis byta bakgrundsfärgen.
Balans
Balans innebär att arrangera elementen på ett sätt att allt fungerar tillsammans och hänger ihop i en sammanhängande helhet.
Balans i verkliga livet är enkelt att förstå, är det obalanserat faller det.

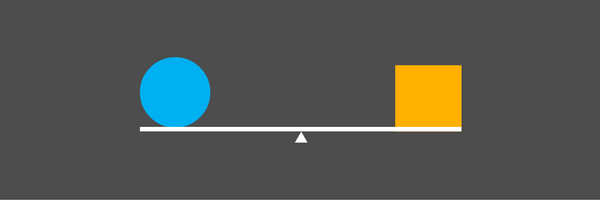
Det är som gungbrädan.
Med två motsvarande vikter lika långt bort från stödpunkten har vi en symmetrisk balans.
Detta ger oss ett logiskt behag.

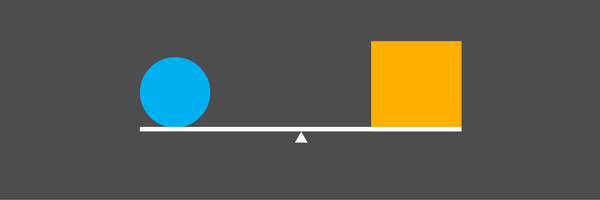
Men skulle vi se den andra bilden i verkliga livet skulle det inte kännas rätt eller logiskt.
Vi vet att bollen inte väger upp viktmässigt för att gungbrädan ska hålla sig rak.

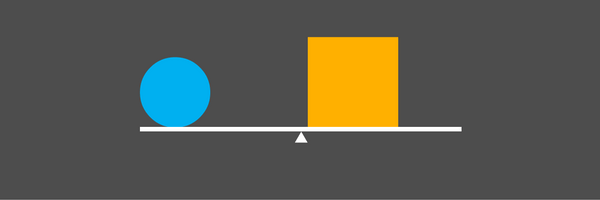
Men om vi skulle flytta den större rektangeln till mitten skulle det vara logiskt och vi skulle få till en asymmetrisk balans.
Det var om balans.
Hur kan du bedöma den visuella balansen på din webbplats?
Du använder helt enkelt dina ögon för att avgöra om sammansättningen av elementen är balanserade.
Varför är det viktigt?
Utan en balanserad sammansättning kan det kännas obekvämt för dina besökare.
Element som är visuellt balanserade får dina besökare att engagera sig med designen.
Och utan visuell balans kan det bli så att de inte kommer att se delar du vill att de ska se.
Som du har förstått finns inte tålamodet att spendera tid för att leta efter saker som ska presenteras på ett tydligt och logiskt sätt.
Är inte informationen strukturerad och balanserad, kommer besökarna att missa det, och det försämrar konverteringsmöjligheterna.
Typsnitt
Olika typsnitt utlöser olika känslomässiga reaktioner och associationer i våra sinnen.
Ta dig tiden att fullt förstå vilka känslor du vill framkalla hos dina besökare.
Välj strategiskt ut typsnittet som både framkallar den känsla du är ute efter och överensstämmer med ditt varumärke.
Denna infografik från Brandon Gaille hjälper till att förklara de vanligaste associationerna folk har till olika typsnitt.

Sammanfattning
En webbplats är inte en plats för att försöka vinna designpriser.
Målet med en webbplats är att göra något lätt att hitta, läsa och interagera med.
Användbarhet är A och O för en bra webbplats och du har fått lära dig 11 viktiga designprinciper för att lyckas med det.
Använd artikeln som en checklista för att verifiera att alla dina webbsidor följer kravet för en användarvänlig webbplats.
När du gör det enkelt för dina besökare att läsa och lära sig mer om en produkt eller tjänst, då kan du vara säker på att de kommer att göra det.
Ditt mål är att fånga poteniella kunders uppmärksamhet och med dessa principer blir det enklare - för att du gör det enklare för dina besökare.